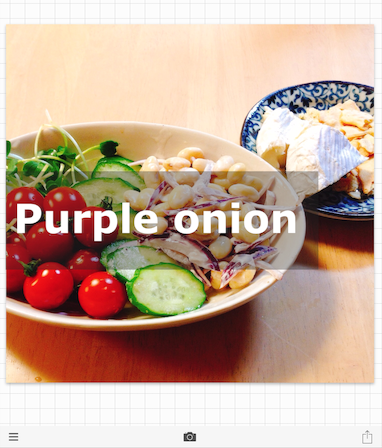
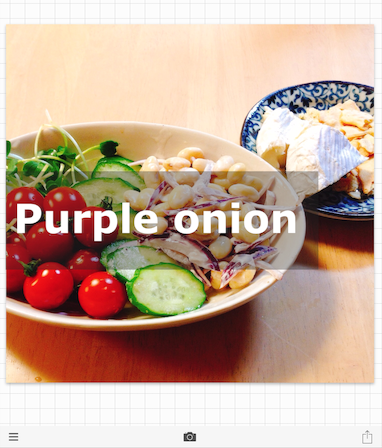
初めての方も使いこなしている方にも役立つ簡単マニュアルです。もはや総合画像加工アプリとも言えるPhonto。画像や文字を重ねたり好きな背景を挿入するなど、デザインに凝りたい時には超おすすめです。この記事のトップ画像もPhontoで作ったものです。
 なごみ
なごみ使っている様子
使っているところを動画に撮ってみました。雰囲気が伝わると嬉しいです。


▼この動画は字幕入りです。表示されない時は字幕ボタンをクリックしてみてください。
アイキャッチ画像を作っているところ
www.youtube.com
Phontoのいいところ
このPhontoは色んな用途に使える便利アプリです。使い始めて早6年。写真や図形を重ねたりおしゃれな文字を入れたり。印刷すればプリクラみたいに可愛いシールやラベルもできます。またブログ記事のアイキャッチフォトやバナーも使れます。この記事のアイキャッチもPhontoで作りました。所要時間5分程度です。フィルターなどの画像加工もできます。Instagramに写真をアップする時にもいいですよ。
かなりの機能が無料で使える
無料の範囲でも十分素敵に仕上がります。無料でここまで使えるのは驚異的。一部のフィルターなど特殊なものは一部有料で鍵のマークが付いています。使おうとすると「購入しますか?」と聞いてきます。無料の範囲で使いたければ、そこでキャンセルすれば大丈夫です。有料の機能も金額は高くないし、一度購入するとまた使えるのでお得感はあります。パソコンのソフトと比べると安いものです。
操作が簡単
難しいソフトを使わなくてもおしゃれな文字入れが簡単にできます。スマホだけでも十分です。メニューが分かりやすいので直観で操作できます。
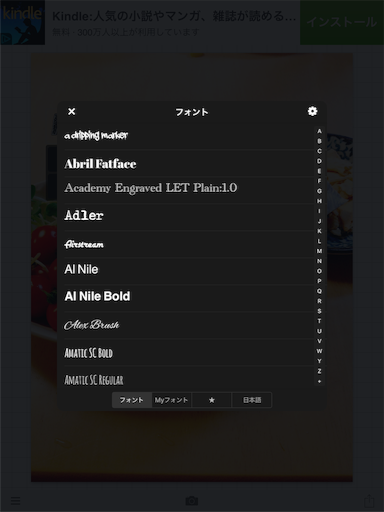
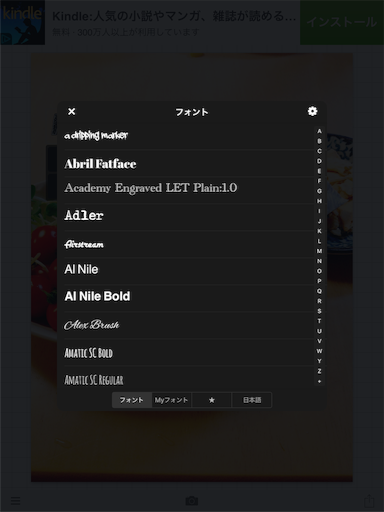
フォントが400種類以上
数えようとして途中でしんどくなりました。それぐらい数が多いのです。それもデザイン性の高いかっこいいフォントや可愛いフォントががずらりと揃っています。どれを使うか迷ってしまう程です。フォント名自体が文字サンプルになっている選びやすい。
初めて使うフォントはダウンロードが必要です。タップするだけで一瞬で入ります。更に初期状態で入っていない外部のフォントもダウンロードして使うことができます。>>ダウンロードしたフォントを使う


インストール
まずはアプリをインストールしましょう。iPhone、iPad、Androidで使えます。
基本はこの3つ
画像を取り込んで、文字を入れて、保存する。基本的にはこの3ステップです。
1. 画像を取り込むアプリを起動したらカメラマークをタップ→ 写真アルバムから写真を選びます。![]()
![]()
2. 文字を入れたい場所で画面をタップ → 文字を追加 をタップします。![]()
![]()
3. 画面右下の上向き矢印をタップして「画像を保存」から保存します。![]()
![]()



写真にフィルターをかける
写真の取り込み時にフィルターが選択できます。フィルターとは、ワンタッチで写真の雰囲気を変えられるツールです。Instagramにも同じ機能があるので馴染みのある方も多いでしょう。ワンタッチで写真全体を明るくしたり、暗くしたり、紗をかけたりとガラリとカッコよく変えることができます。種類はInstagramより豊富です。数えたら無料が18個、有料が14個ありました(2017年12月時点)。
アプリを立ち上げて、一番下のカメラのマークをタップ→写真を選ぶと下にフィルタをかけた時のサンプルが表示されます。右の方にスクロールしていくと鍵マークが付いたものが出てきます。これが有料のマークです。


ひとつ選んで右上の完了をタップするとフィルタが適用されます。
別のフィルタに変更したい時は、一番下のカメラマークをタップして最初から画像を選びなおしましょう。この時作成中の画像は破棄されますので、必要なら保存しておくのが良いでしょう。
作品を保存する
保存するには上向き矢印ボタンをタップします。画像を保存を選ぶとスマホの写真フォルダに作成中の画像が保存されます。操作の途中でテンプレートとして保存することもできます。
文字のサイズを変更する
入力した文字をタップすると、デザイン設定のメインメニュー文字スタイルツールが出てきます。ここで文字色や傾き、サイズなど文字に関する調整ができます。
入力された文字をタップして選択→(左下の)サイズ → ●印を左右に動かしてサイズを調整する(+-で微調整可)


文字を傾ける
角度も見ながらバーの横スライドで微調整できます。するっとさかさまにもできますよ。
入力された文字をタップして選択→(下中央の)傾き → ●印を左右に動かしてサイズを調整する(+-で微調整可)


記号の挿入
写真をタップ → 文字を追加 → 開いたウインドウの記号をタップ


アンダーラインの挿入
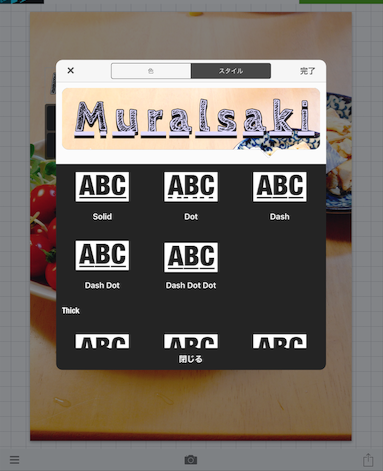
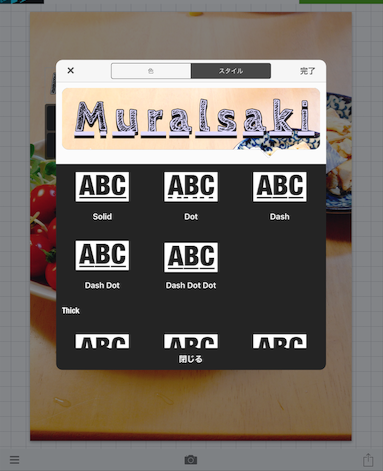
アンダーラインのデザインも点線、太線、二重線など豊富です。
入力した文字をタップして選択 → スタイル → (開いたウインドウの上にある)スタイル → (画面中央)下線 → (もう一度)スタイル


下線のタイプが選択できます。


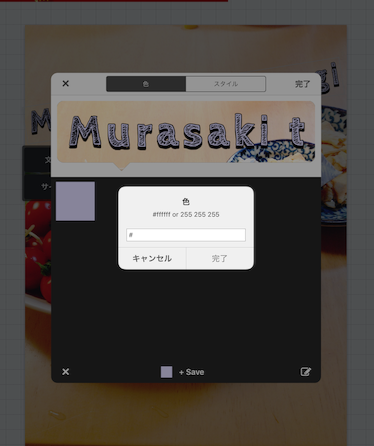
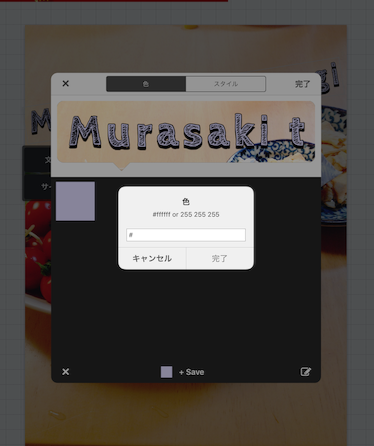
色をコードで指定する
色は色コードでも指定できるので細かい設定が可能です。


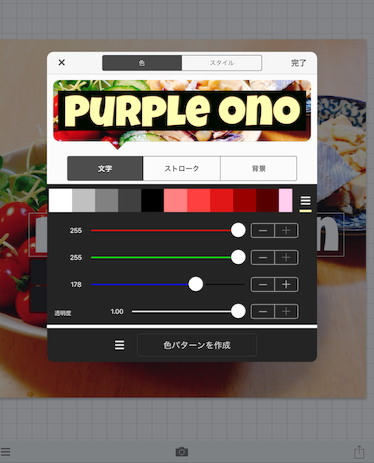
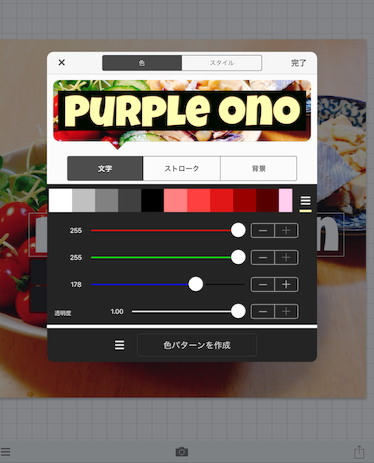
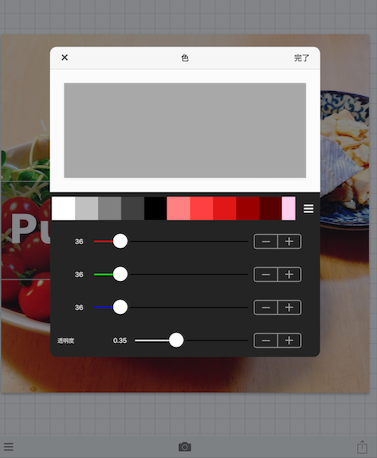
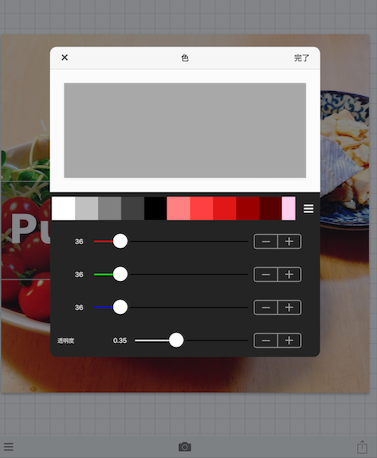
文字色・背景・ふちどりの色・透過度を設定する
下のような画面から選べます。カラーパレットを左右にスクロールして選べます。また3原色(赤・緑・青)の組み合わせで直感的に調整することもできます。
入力された文字をタップして選択 → (右上の)スタイル → 下の各メニューを選択して調整
ストローク・・縁取り
背景・・文字の背景
透過度・・下の画像を透かして見せる度合い。数字を大きくすると文字が薄くなります。


文字・画像を移動する
入力された文字をタップして選択 → そのまま動かしたい場所へドラッグ
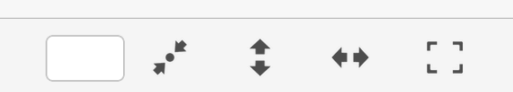
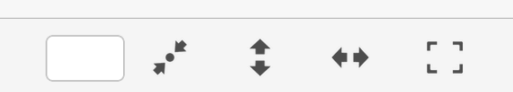
文字をタップすると手裏剣のマークが出ます。この矢印で微調整が出来ます。ほんの少しだけ動かしたい時はこれを使いましょう。左下の ←A→ で左右中央に、その右隣のボタンで上下中央にワンタッチで配置できます。


▲ 一番下のレイアウトボタンをタップすると手裏剣のようなマークが出ます。右端に出ているボタンから文字の配置を選択することもできます。
吹き出しや四角などの画像も同じように移動できます。
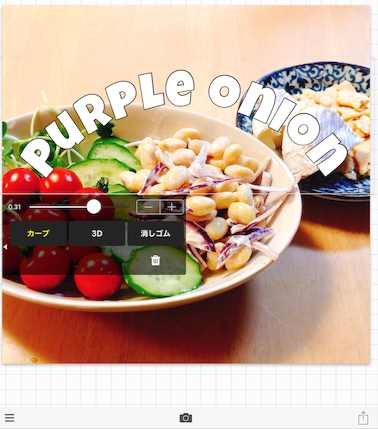
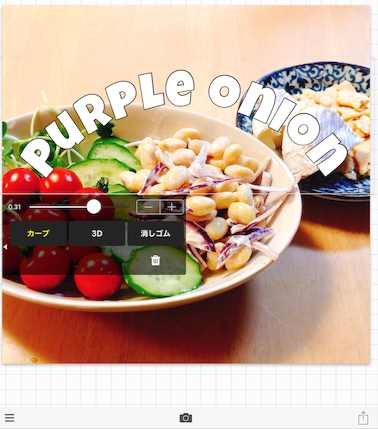
カーブ(文字を円形に配置する)
文字スタイルツールをシュッと右にスライドすると、カーブなどの項目が現れます。下はカーブをタップしたところです。バーでカーブの角度が調整できます。
バーを逆方向にスライドすると下半月の形にもなります。右横の3Dと消しゴムは有料メニューです。
入力された文字をタップして選択 → 文字スタイルツール(黒いメニュー)を左へスライド → 右に隠れていたメニューが現れる → カーブ → ●印を左右にスライドしてカーブの度合いを調整する


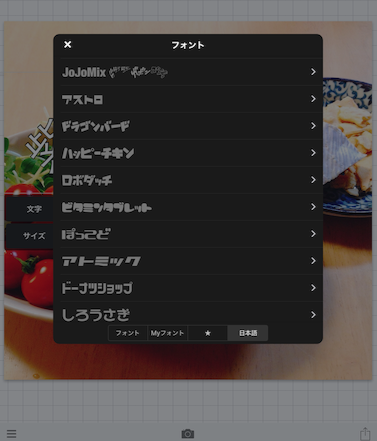
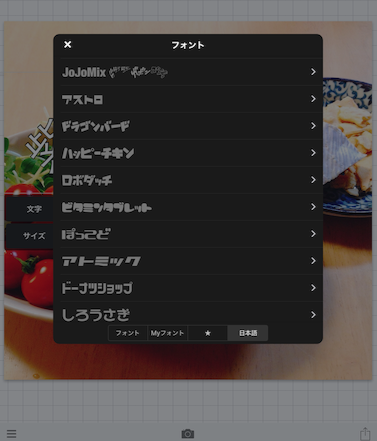
日本語フォントを選ぶ
日本語フォントの場所は少し分かりにくい場所にあります。
一番下のメニューの右端の「日本語」をタップします。
アルファベットほどではないですが、凝ったフォントが多数用意されています。可愛いフォントもたくさんあります。この他にフリーフォントをダウンロードして挿入することもできます。
画像をタップ→文字を追加 → フォント →(右下の)日本語をタップして切り替える


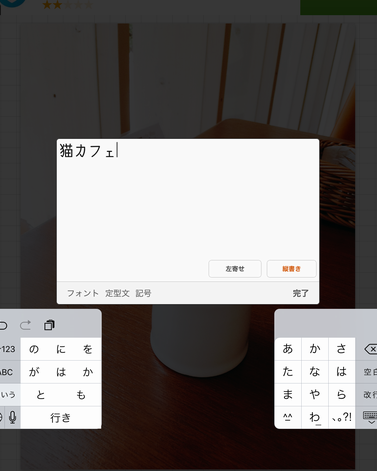
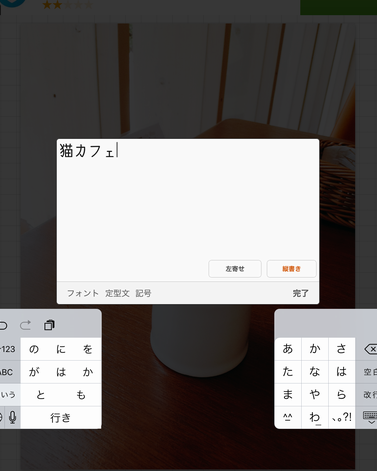
縦書き日本語文字を入れる
文字入力画面の右下の「横書き」をタップすると「縦書き」に切り替わります。
入力された文字をタップして選択 → 文字 →(右下の)横書きをタップ


縦書き文字が入りました。


画像の加工
Instagram用に正方形カット
正方形にトリミングできます。
画面左下の三マークをタップ → 左側出たメニューから正方形化を選択


ひとまず自動フィットをONにしてみましょう。こんなボタンが現れます。












▼ 背景をグレーにしたらこんな感じになります。


トリミング(上下左右を削る)
自動フィットをOFFにします。上を削りたければ、写真を上にドラッグします。下を削りたければ、写真を下にドラッグします。上下左右を削りたければ、指で広げて拡大します。つまり枠の中に表示されている部分だけが残ります。残したい部分が枠の中に表示されている状態で右上の完了をタップします。表示されていない部分はカット(トリミング)されます。
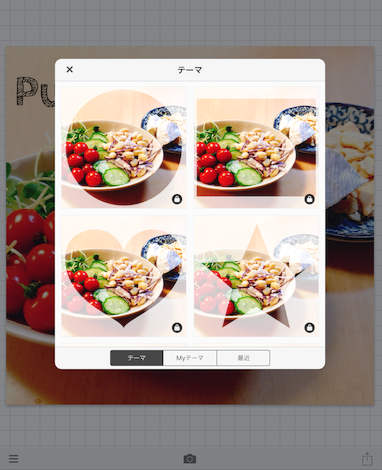
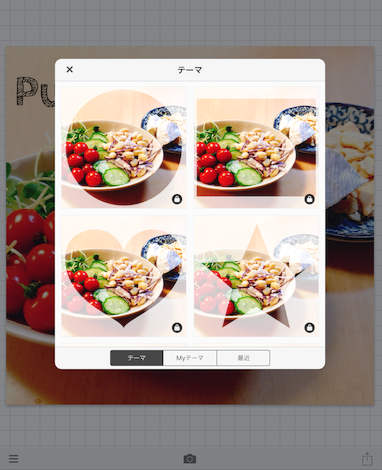
テーマを選ぶ


Phontoではこういう加工をテーマと言います。星型・ハート型・丸形などで画像を飾ることができます。
白っぽくしたり、白黒にしたり、星形やハートなどの画像を重ねてみたり、可愛い柄の枠をつけたり(水玉、ボーダー柄の枠など)できます。これを使うとプリクラみたいにできます。
(画像を表示した状態で)左下の三のマークをタップ → テーマを変更
図形を重ねる
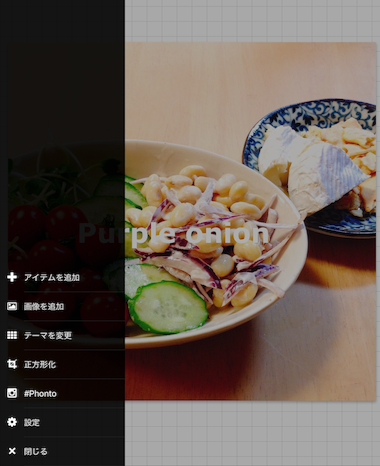
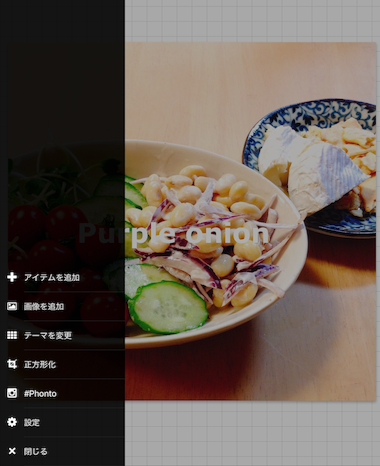
画像を表示した状態で左下の三をタップ→ アイテムを追加 → (一番下のマークでグループを切り替えて)好きな図形を選択
例として透過にして地に薄い黒を入れてみます。
メニューからアイテムを追加をタップします。


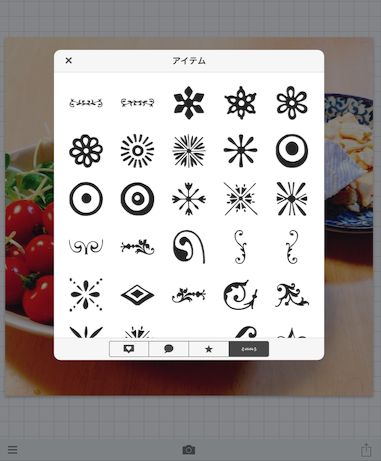
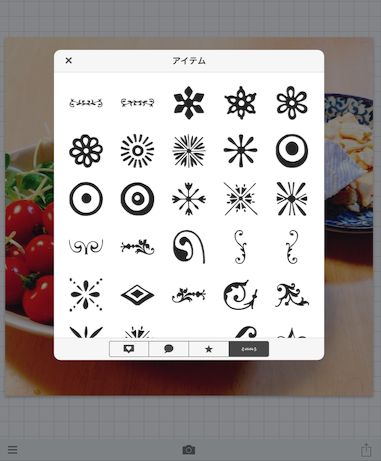
色んな形から選べます。


★のグループに切り替えるとハートや星型が選べます。


可愛い花柄もありますよ。


文字のサイズ調整と同じ方法で高さと幅が調整できます。


背景の透過度も設定できます。
画像を選択→スタイル→背景 →(一番下の)透明度バーをスライドして調整


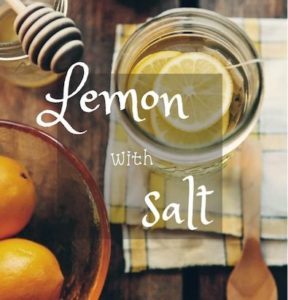
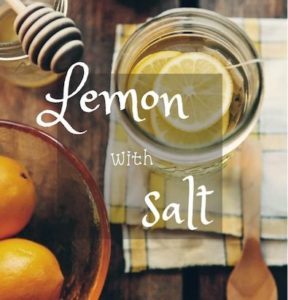
背景色を入れると文字が読みやすくおしゃれになります。センス次第でオシャレな画像も作れます。腕がなりますね。