覚え書きも兼ねてこのブログのカスタマイズをまとめました。私もWordPressはまだ勉強中なので、主に参考にさせてもらった記事のリンク集になります。
何度も読み返したい記事ばかりです。初めての私に参考になったサイトだから、これから始める方にも役に立つことでしょう。カスタマイズごとにどんどん更新していきますね~。
 なごみ
なごみ本文
CSSが反映されず困った時はサルワカ さんのこちらの記事が大変参考になります。
見出しデザイン
デフォルトだと見出し4のデザインがシンプルな文字だけだったので、色付きの下線を設定しました。WordPressは見出し1も使えるのですね。見出し1も文字が大きくなるだけのシンプルなデザインなので、デザインを設定したいところだけど、はてなブログの時の記事が見出し2から始まっているので、これをどうするか考えているところです。
コビトブログさんのSTORKカスタマイズの記事はとても分かりやすくて助かりました。
蛍光ペン
強調表示(strongタグ)を蛍光ペン風に。文字色を変えなくても見やすくなりました。色や太さも変更できます。
囲み枠
サルワカさんのサイトがとても分かりやすいです。おしゃれなデザインがたくさんあります。サルワカさんのHTML&CSS講座も超おすすめ。私も勉強させてもらってます!
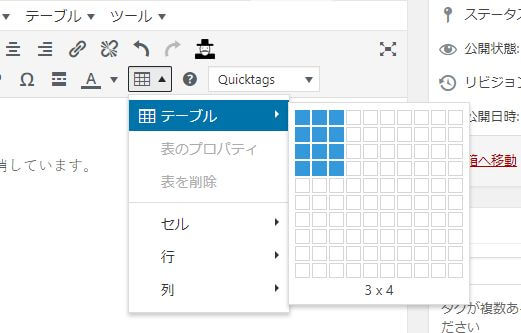
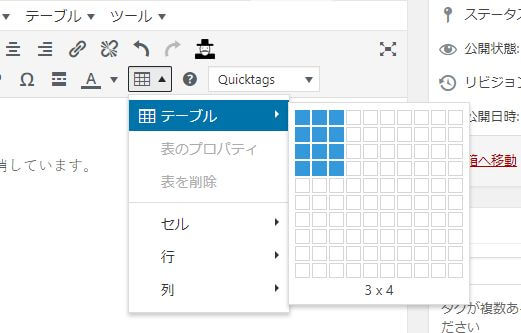
表の挿入
プラグインTinyMCEを入れました。こんな具合に表が挿入できるので便利です。MS Wordみたいです。これは嬉しい。まだ表は挿入していないけど、取り敢えずプラグインだけ入れちゃいました。これは使える。

参考サイトのリンクの挿入
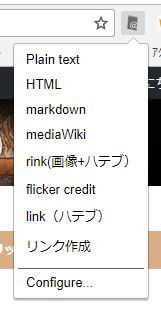
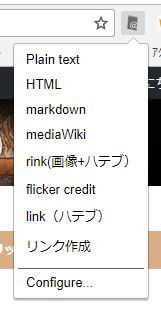
GoogleChromeのアドオン Createlinkが便利です。参考サイトを表示した状態でアイコンをクリックするとメニューが出ます。リンク作成をクリックしてWordPressの編集画面でctrl+Vを押せばペーストされます。createlinkはその他にもリンクの形式をカスタマイズすることもできます。
はてなブログの時はURLをコピーしてctrl+Vをやるだけでいい感じでブログカードやテキストリンクが挿入できたのに、WordPressでは少し面倒になってしまったなーと思っていたところ、Createlinkなら手間は変わらず挿入できるのでホッとしています。


サイドバー
この記事の目次を表示
これにはTable of Contentsというプラグインを使いました。これを使って本文中の目次の自動挿入も出来ています。「スクロール領域」を利用しています。
フッター
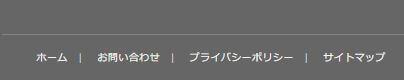
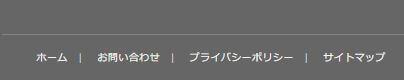
フッターメニューとサイトマップの挿入
フッターメニューを設定しました。小さいリンクだけど、分かりやすくなった。この機会にサイトマップも作りました。このサイトマップはその都度生成されるがいい。記事が増えてもメンテナンスいらずです。

運営関連
広告表示
「続きを読む」を挿入するだけで広告を表示できるようになりました。
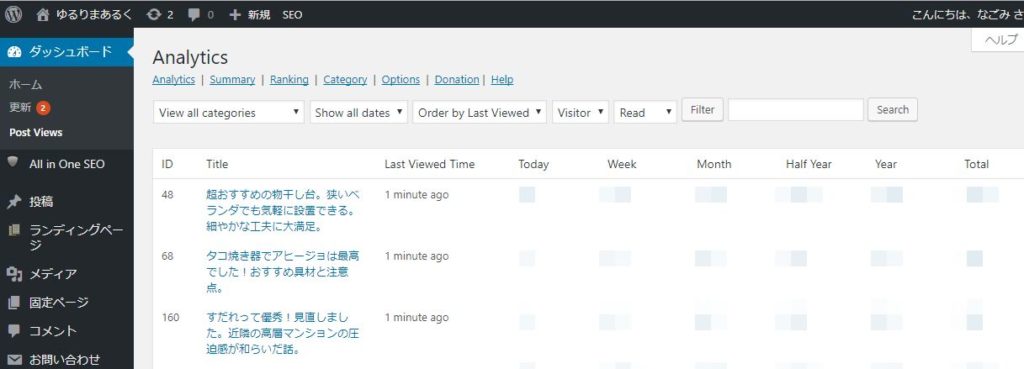
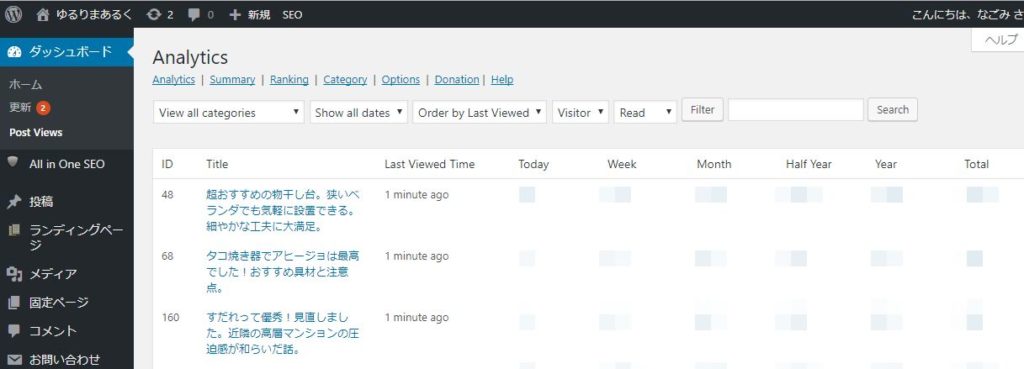
記事ごとのアクセス状況の確認
記事ごとのアクセス数集計はPostviewsプラグインで確認しています。


STORK関連
検索してかなり調べても分からなかったので、公式サイトから質問して教えていただきました。
外部リンクの右側にある上向き矢印を非表示にする
以下のコードを カスタマイズ→追加CSS に書き込みます。
/*外部リンクアイコン非表示*/
.entry-content a[target=”_blank”]:after{
content: none;
}
カテゴリの説明文の下の余分な余白をカットする
このブログではカテゴリごとにできるだけ説明を書き込むようにしています。訪問してくれた人に、そのカテゴリに含まれる子カテゴリがどんなものがあるか知ってもらって他の記事を読んで欲しいためです。でもこれをやるとなぜが説明文の下に余分な余白ができてしまいました。
余白を詰めるには、以下のコードを カスタマイズ→追加CSS に書き込みます。
/*カテゴリ説明文下の余白カット*/
.taxonomy-description{
margin-bottom: 0;
}
* * *
このブログではWordPressテーマSTORK(新バージョンはWordPressテーマ「STORK19」![]()
![]()
ちなみにコードを変更しても色が変わらないことがありあせりました。キャッシュが原因でした。はてなの時はあまり起きなかったのですが、何故かWordPressにきてからよく起きる。
普段はF5ボタンを押して更新しているのですが、これだと完全に新しい情報を読みにいかないことがあるのです。変わらない時はスーパーリロード(ctrlとF5を同時に押す)を試してみてください。
その他情報
WordPressの本
WordPress始めようかなと思った時に一番最初に読んだ本です。分かりやすかった!これ1冊読んで、後はネットの記事で十分じゃないかな。最初の一歩は本を読むのがおすすめです。導入についてはネットで見るより見やすい。検索する時間と手間を考えたら安いものです。


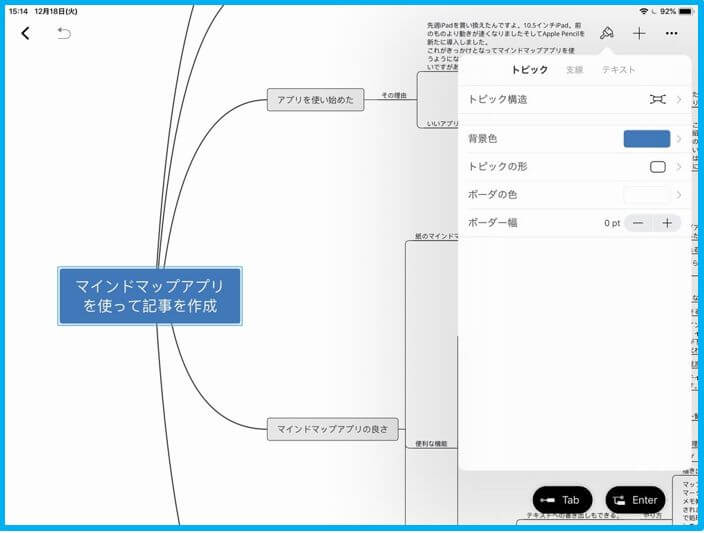
iPadから更新も可能
iPad3から試しにWordPressの管理画面にログインしてみましたが、全然問題ないですね。iPhoneのアプリから編集しようと思っていたけどこちらの方が良さそう。iPadだとパソコン画面とほぼ同じように操作できる。ちょっとした記事書くぐらいならこれでいける。
iPad3がそろそろ動作が重くなってきたので、外出先で使うなら新しいiPadが欲しいなと思う今日この頃。
ただし、クイックタグを入れたり見出し設定する時にはずーっと上にスクロールしないといけないからちょっと大変。この辺改善されたら嬉しいなー。
* * *
WordPress面白いです。少しづつ分かってきたので楽しい。
時間を見つけてはちょこちょこ触っています。
道具の使い方が分かってきたので、アイデアも広がります。
こんな具合でデザインをいじっているものだから、過去記事を見ると文章を直したくなって今は記事を整える方にエネルギー注いでしまっています。
新しい記事はちょっと待っててくださいねー。
ではまた。