はてなブログで書いていた時のカスタマイズ備忘録です。
本文
フォントサイズの変更
記事とサイドバータイトルの文字サイズを小さくしました。
フォントなどスタイルを指定する文字列(コード)を自分のブログの「デザイン」→「カスタマイズ」→「スタイルCSS」に貼ります。
本文の文字サイズ
.entry-content {
font-size:17px;
}サイドバータイトルの文字サイズ
.hatena-module-title {
font-size: 14pt;
}記事タイトルのフォントサイズ
.entry-title {
font-size: 18pt;
font-family: Meiryo, メイリオ, sans-serif,"HiraKakuProN-W6", "ヒラギノ角ゴ ProN W6",;
}見出しデザインの変更
見出しのデザインはブログ全体の雰囲気を左右します。デフォルトのデザインは、大中小の区別が分かりにくかったので変更しました。帯状にしたりアンダーラインを入れたりしました。
同じくコードを「デザインCSS」に貼ります。
参考記事
はてなブログを簡単カスタマイズ!②見出しのデザイン変更編 – 無題で行こう
見出し先頭の記号を非表示にするには
以前のテーマのデフォルトでは見出しの先頭に、小さいアイコンが付いていました。これを消すにはタイトルのbackgroundに色を指定します。デザインがすっきりとシンプルになりました。
.entry-content h5{
color: #3f3f3f;
background: white;
padding: 5px 15px;
border-left: 0px solid #ff9999;
border-bottom: 2px solid #ff9999;
}帯の高さの調整
帯が太かったのでやや細めにしました。上のコードの padding: 5px 15px; の数字を変更しました。数字を小さくすると細くなります。
ラインの太さの調整
左側は border-left 底は border-bottom のpxの数字を調整します。
色は#のところで指定します。(色コードは下のサイトを参考にしてください)
色見本
色選びに役立つサイトです。
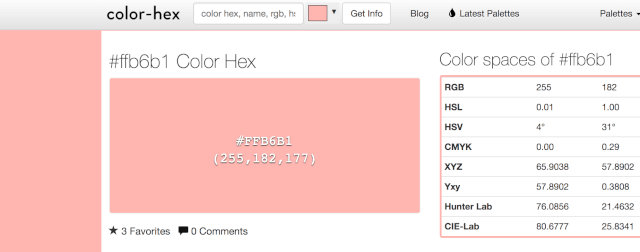
color-hex
トップの部分で色を選択すると、合う色をピックアップしてくれます。画面が見やすくて操作も分かりやすいので、私が一番お世話になっているサイトです。

WEB色見本
膨大な色見本です。色の名前を見ているだけでも楽しい。
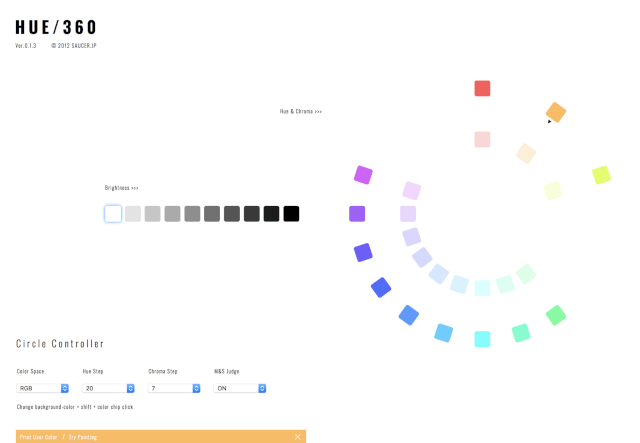
HUE/360
操作がとてもシンプルです。色を選択すると、その色に合うコードをピックアップしてくれます。その色の中から選ぶとカラーバランスの良いサイトが作成できます。
画面イメージ

▼左下でオレンジの色を選んだらそれに合う色が絞り込まれました。色選びに迷ったらこの中から選ぶのもよいでしょう。

▼サイト
[ HUE / 360 ] The Color Scheme Application
Coolors
スペースキーを押すだけでランダムに色の組み合わせを提示してくれるツールです。インスピレーションがわくかもしれません。固定したい色は鍵マークをクリックすると固定できます。モバイルアプリもあります。
画面イメージ

▼サイト
リンク文字色の変更
青色+アンダーライン付きに変更しました。読者は青色でアンダーラインがある方が、心理的にリンクだと認識しやすいそうです。
枠で囲む
本文内で大事な場所を囲むコードです。本文のタブをHTMLに切り替えてコードを貼り付けます。
このブログで使用しているコード
↓
<div style="padding: 10px 5px 10px 20px; color: black; background-color: #e5ffcc; width: 400px; border-radius: 10px; border: 2px solid #ceff9e;"><div style="padding: 10px 5px 10px 20px; color: black; background-color: #e5ffcc; border-radius: 10px; border: 2px solid #ceff9e;">サンプル </div></div>その他
トップに戻るボタン
右下にあるトップに戻るボタンは長い記事が多いブログでは、設置しておくと便利でしょう。
その他関連記事